| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
首先进入目前您的网站正在使用的购物车模版目录
注:购物车模版目录在/templates/orderforms,目前在使用的购物车模版名可以在WHMCS后台-系统-基础设定-购物车 找到
进入到购物车模版目录后编辑configureproduct.tpl
在预计113-123行之间
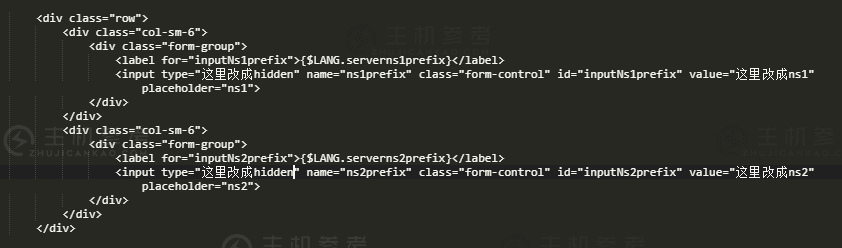
<div class="row"> <div class="col-sm-6"> <div class="form-group"> <label for="inputNs1prefix">{$LANG.serverns1prefix}</label> <input type="这里改成hidden" name="ns1prefix" class="form-control" id="inputNs1prefix" value="这里改成ns1" placeholder="ns1"> </div> </div> <div class="col-sm-6"> <div class="form-group"> <label for="inputNs2prefix">{$LANG.serverns2prefix}</label> <input type="这里改成hidden" name="ns2prefix" class="form-control" id="inputNs2prefix" value="这里改成ns2" placeholder="ns2">
如图所示
将ns1prefix和ns2prefix的type都由text改成hidden,同时将value的值分别改成ns1和ns2之类的,就是赋予它一个默认值
这个方法应该是目前唯一可行的方法,小伙伴们可以自行去尝试
这几篇文章你可能也喜欢:
- WHMCS自学教程,WHMCS伪授权使用教程,创建WHMCS自动伪授权产品,附送WHMCS伪授权模块
- WHMCS自学教程,WHMCS更改默认后台admin路径目录名称,加固WHMCS后台安全性
- WHMCS自学教程,WHMCS如何将账户余额显示在客户中心页面
- WHMCS自学教程,WHMCS钩子函数Hook的使用教程,WHMCS Study教程一
本文由主机参考刊发,转载请注明:WHMCS自学教程,WHMCS订购页面的NS1和NS2选项如何注释掉,WHCMS简单注释NS选项 https://zhujicankao.com/4197.html
 主机参考
主机参考
















评论前必须登录!
注册