| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
文章目录
Hook是WHMCS系统中的一个亮点,它可以帮助我们达成一些事,包括一些自定义个性化设计等等...
前言:/includes/hooks创建xxxx.php,文件中编写hook内容即可
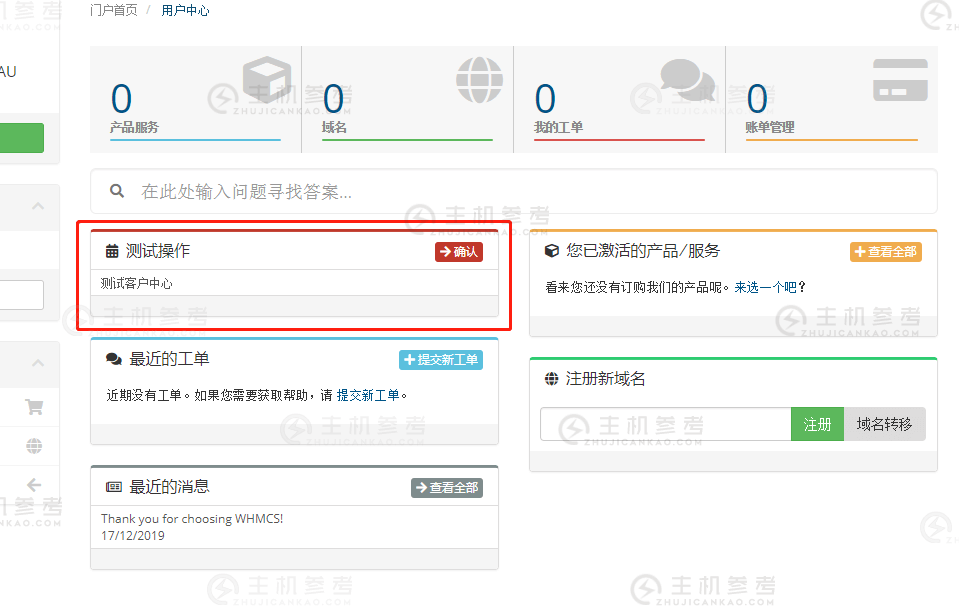
在客户区主页(clientareahomepage)添加面板按钮
<?php add_hook('ClientAreaHomepagePanels', 1, function($homePagePanels) { $newPanel = $homePagePanels->addChild( 'unique-css-name', array( 'name' => 'Friendly Name', 'label' => '测试操作', 'icon' => 'fas fa-calendar-alt', //见http://fortawesome.github.io/Font-Awesome/icons/ 'order' => '99', 'extras' => array( 'color' => 'pomegranate', //见模版中的styles.css 'btn-link' => '按钮链接', 'btn-text' => Lang::trans('go'), 'btn-icon' => 'fas fa-arrow-right', ), ) ); // 添加面板导航链接 $newPanel->addChild( 'unique-css-name-id1', array( 'label' => '测试客户中心', 'uri' => '您的链接', 'order' => 10, ) ); });
效果如下图所示:
其中需要注意的一点是“Lang::trans('go')” go为按钮文字,会跟随站点前台语言的改变而改变,若语言文件中无go的翻译,即默认显示为所填字符
至于icon应该不需要我多说
order即排序,label即导航文字
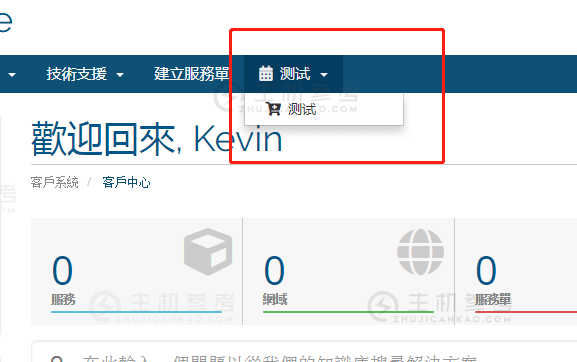
在前台主导航栏侧边添加导航
<?php
add_hook('ClientAreaSecondaryNavbar', 1, function($secondaryNavbar) {
/** @var \WHMCS\View\Menu\Item $secondaryNavbar */
$newMenu = $secondaryNavbar->addChild(
'newmenu',//导航名称
array(
'name' => 'Home',//自定义名称
'label' => Lang::trans('测试'),//导航文字
'uri' => 'clientarea.php',//链接
'order' => 99,//排序
'icon' => 'fas fa-calendar-alt',//矢量图标
)
);
$newMenu->addChild(
'newmenu',//和上面的导航名称一致
array(
'name' => '1',//自定义名称
'label' => Lang::trans('测试'),//二级导航文字
'uri' => 'cart.php',//链接
'order' => 10,//排序
'icon' => 'fa-cart-plus',//矢量图标
)
);
});
效果如下图所示:
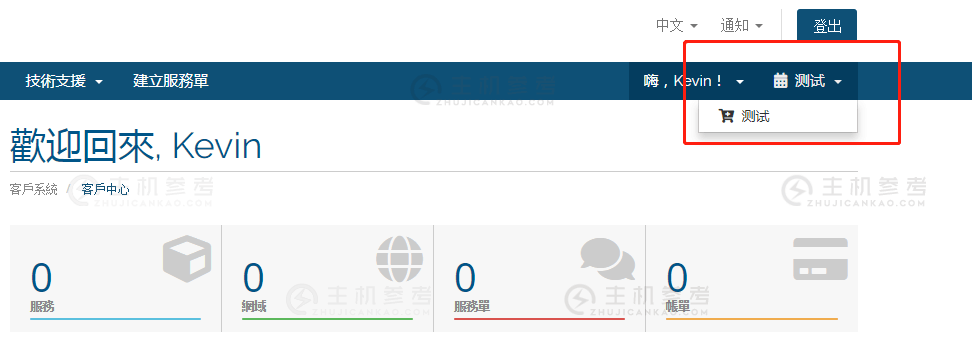
在前台主导航栏带有二级导航的导航
<?php
add_hook('ClientAreaPrimaryNavbar', 1, function($primaryNavbar) {
/** @var \WHMCS\View\Menu\Item $secondaryNavbar */
$newMenu = $primaryNavbar->addChild(
'newmenu',//导航名称
array(
'name' => 'Home',//自定义名称
'label' => Lang::trans('测试'),//导航文字
'uri' => 'clientarea.php',//链接
'order' => 99,//排序
'icon' => 'fas fa-calendar-alt',//矢量图标
)
);
$newMenu->addChild(
'newmenu',//和上面的导航名称一致
array(
'name' => '1',//自定义名称
'label' => Lang::trans('测试'),//二级导航文字
'uri' => 'cart.php',//链接
'order' => 10,//排序
'icon' => 'fa-cart-plus',//矢量图标
)
);
});
效果如下图:
这时候就有同学问了,那我想不带二级导航该咋整?其实很简单,根据如上代码,仅需将创建二级导航的代码删除即可,即删除如下代码即可
$newMenu->addChild(
'newmenu',//和上面的导航名称一致
array(
'name' => '1',//自定义名称
'label' => Lang::trans('测试'),//二级导航文字
'uri' => 'cart.php',//链接
'order' => 10,//排序
'icon' => 'fa-cart-plus',//矢量图标
)
);
请保留最后的“});”否则代码不完整,网站前台会出现异常错误
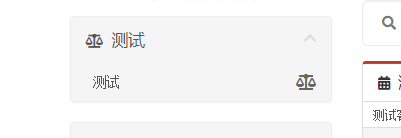
在客户中心主页添加侧边栏
<?php
use WHMCS\View\Menu\Item as MenuItem;
if (App::getCurrentFilename() == 'clientarea' $_SESSION['uid']) {
add_hook('ClientAreaPrimarySidebar', 10, function(MenuItem $primarySidebar) {
$client = getClientsDetails();
if($client) {
$newMenu = $primarySidebar->addChild(
'demo', //导航栏名称
array(
'name' => 'Home', //导航名称
'label' => '测试', //导航标题文字
'order' => 10, //排序
'icon' => 'fa-balance-scale', //矢量图标
)
);
$newMenu->addChild(
'demo', //导航栏名称(即与如上导航栏名称一致)
array( 'name' => '二级导航名称', //二级导航名称
'label' => "测试", //二级导航标题文字
'order' => 0, //排序
'icon' => 'fa-balance-scale', //矢量图标
'uri' => 'clientarea.php',
)
);
}
});
}
效果如下图:
创建全站侧边导航栏
<?php
add_hook('ClientAreaSecondarySidebar', 1, function($secondarySidebar) {
/** @var \WHMCS\View\Menu\Item $secondarySidebar */
$newMenu = $secondarySidebar->addChild(
'demo',
array(
'name' => 'demo1',
'label' => Lang::trans('测试'),
'uri' => 'clientarea.php',
'order' => 99,
'icon' => 'fas fa-calendar-alt',
)
);
$newMenu->addChild(
'demo',
array(
'name' => 'demo1',
'label' => Lang::trans('测试'),
'uri' => 'cart.php',
'order' => 10,
'icon' => 'fa-cart-plus',
)
);
});
这几篇文章你可能也喜欢:
- 搬瓦工VPS,限量款套餐补货,美国CN2 GIA/日本软银/荷兰AS9929,1Gbps超大高端网络线路,KVM虚拟架构,1核1G内存1Gbps带宽,80美元/年,机房可随意切换
- CloudCone,美国Win系统VPS云服务器少量补货,美国洛杉矶MC机房,KVM虚拟架构,3核4G内存1Gbps带宽,17.49美元/月
- LOCVPS,双12特惠,香港免备案VPS云服务器终身65折,香港葵湾机房,CN2+BGP/CN2网络,KVM虚拟架构,1核2G内存2Mbps带宽不限流量,29.25元/月
- 恒创科技,全场3折优惠起,免备案香港VPS云服务器低至28元/月,香港/美国,新增多款特价服务器,1核1G内存5Mbps带宽不限流量,292元/年
- 萤光云,香港VPS云服务器测评报告,回国优化线路,香港VPS测评,萤光云VPS好不好?萤光云香港VPS云服务器值得购买吗?
本文由主机参考刊发,转载请注明:WHMCS自学教程,WHMCS钩子函数Hook的使用教程,WHMCS Study教程一 https://zhujicankao.com/4191.html
 主机参考
主机参考



















评论前必须登录!
注册