
记录一下你的实践,看看如何优化你的小程序购物车动画。
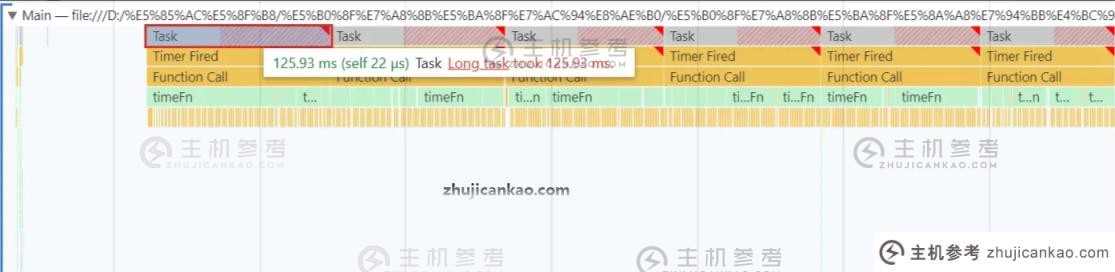
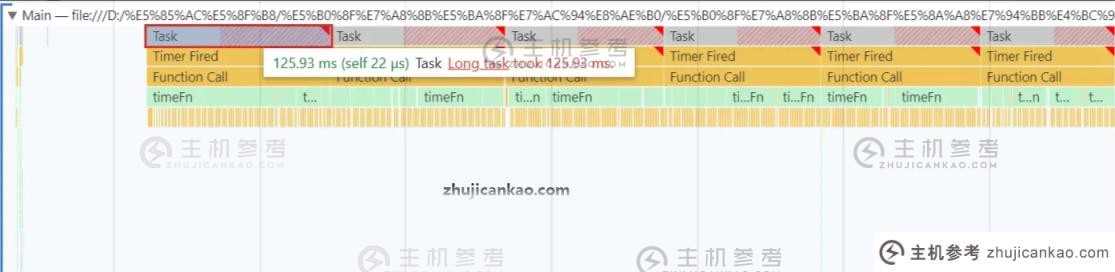
本文介绍小程序动画优化实践,讲解如何优化小程序购物车动画。 希望对您有帮助! 小程序购物车动画优化 当您点击添加购买到公司小程序时,会绘制抛物线动画。 这个抛物线动画计算贝塞尔曲线上每个点的坐标,用js扫描该点的坐标,动态设置该点的样式来实...

本文介绍小程序动画优化实践,讲解如何优化小程序购物车动画。 希望对您有帮助! 小程序购物车动画优化 当您点击添加购买到公司小程序时,会绘制抛物线动画。 这个抛物线动画计算贝塞尔曲线上每个点的坐标,用js扫描该点的坐标,动态设置该点的样式来实...

本文将与您分享一个小程序动画的优化实践并看看如何优化小程序购物车的动画,希望可以帮助到您! this . goodboxtimer = setinterval()=》{ index --this . setdata({ & # 39...