| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
本文介绍小程序动画优化实践,讲解如何优化小程序购物车动画。 希望对您有帮助!
小程序购物车动画优化 当您点击添加购买到公司小程序时,会绘制抛物线动画。 这个抛物线动画计算贝塞尔曲线上每个点的坐标,用js扫描该点的坐标,动态设置该点的样式来实现动画。 然而,这会导致丢帧问题。 this.goodBoxTimer = setInterval(() => {index-- this.setData({ 'movingBallInfo.posX': linePos[index][0], 'movingBallInfo.posY': linePos[index][1] , }) if (index
必备知识:事件循环、任务、微 任务、UI渲染
由于JavaScript是单线程语言,所以所有任务都有两种类型:同步任务;另一种是异步任务。 当在主线程上排队等待执行时,只有在前一个任务执行完毕后才能执行下一个任务,“任务队列”通知主线程有异步任务可供执行,该任务进入主线程执行。任务分为宏任务(task)和微任务(microtasks)。 任务),同样任务队列分为宏任务队列和微任务队列柱子。
事件循环的高级步骤:
所有同步任务都在主线程上运行并形成执行上下文堆栈。
只要异步任务有执行结果,该事件就会被放入任务队列中。
执行栈中的宏任务执行完毕后,引擎首先读取微任务并压入执行栈。 执行完成后,继续读取下一个微任务。 当执行过程中产生新的微任务时,该微任务被推送到微任务队列中。 当主线程执行完微任务队列中的所有任务后,读取宏任务队列并将其压入执行堆栈。
主线程继续重复上面的第三步。
常见宏任务:
setTimeoutsetIntervalpostMessage...
常见微任务:
PromiseMutationObserver
事件循环和UI渲染其实是什么关系?决定在微任务队列中的所有微任务执行完毕后是否进行渲染更新。
//Demo1//渲染发生在微任务之后 const con = document.getElementById('con');con.onclick = function () { Promise.resolve().then(function Promise1 ( ) { con.textContext = 0; })};
//演示2//两个EventLoop之间不发生渲染。 const con = document.getElementById('con'); con.onclick = function () { setTimeout(function setTimeout1() { con.textContent = 0; Promise.resolve().then(function Promise1 () { console.log('Promise1') }) }, 0) setTimeout(function setTimeout2() { con.textContent = 1; Promise.resolve().then(function Promise2 () { console.log ('Promise2') }) }, 0)};
60fps,或 1 帧时间约为16.66ms。 如果 Dom 在一帧内更改两次,浏览器将仅使用最后更改的值进行渲染。
// Demon3// 渲染发生在两个事件循环中 const con = document.getElementById('con');con.onclick = function () { setTimeout(function setTimeout1() { con.textContent = 0; } , 0); setTimeout(f 函数 setTimeout2() { con.textContent = 1; }, 16.7);};
避免使用setInterval
从上面可以看出,setInterval是一个宏任务,每次都会使用setInterval。 回调函数按照定义的时间间隔推送到宏任务队列,主线程读取宏任务队列中的setInterval回调函数。 并去做。 但是,如果长时间运行的任务正在主线程上运行,则读取将被阻塞,并且直到主线程的任务运行后才会继续。 但将回调函数添加到宏任务队列的setInterval操作并没有停止。 在这种情况下,会出现以下问题: 函数执行之间的时间间隔比定义的时间间隔长得多。。
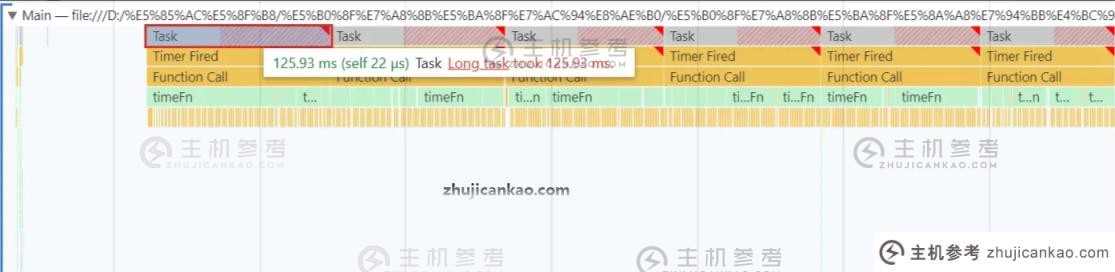
下面是一个例子。 每个 setInterval 回调都需要大量计算并阻塞主线程。
//demo4const btn = document.getElementById('btn')btn.addEventListener('click', setIntervalFn)let sum = 0function setIntervalFn() { let last let countIdx = 0 const time = setInterval(function timeF n( ) { countIdx++ const newTime = new Date().getTime() const gap = newTime - last last = newTime console.log(' setInterval', gap, countIdx) if (countIdx > 5) clearInterval(timer) // 10000000 // 100000 for (let i = 0; i

缺点setInterval:
当代码在主线程执行时,宏任务 队列总是推送事件。只有当主线程空闲时,回调函数才会定期执行,但这些回调函数大多数已经过时了。如果这个间隔短于浏览器渲染一帧所花费的时间,回调函数就会被执行多次,但只会使用最后一次的结果,造成浪费并阻塞主线程的可能性。
因此尝试使用 setTimeout 而不是 setInterval。
使用requestAnimationFrame
使用JS绘制动画时,使用官方推荐的requestAnimationFrame,而不是setTimeout。
从上面的例子可以看出,浏览器渲染不一定是在两个宏任务之间触发的。 这是由浏览器本身决定的,因此您的浏览器的帧速率不会始终为 60fps,并且在某些情况下可能会下降。 setTimeout回调时间是硬编码的,因此Dom可能会改变多次,但UI更新只会触发一次,导致掉帧。
//Demo5const con = document.getElementById('con');let i = 0; function rAF(){ requestAnimationFrame (function aaaa() { con.textContent = i; Promise.resolve().then( function bbbb(){ if(i

是渲染5次(5条垂直虚线)
使用小程序动画优化
小程序双线程架构

好处是ui渲染和js主线程分离。 众所周知,两者在浏览器中是互斥的,所以如果主线程被阻塞,页面交互就会变得无响应,但小程序不会出现这种情况。
缺点是逻辑层和渲染层之间存在通信延迟,大量的通信造成性能瓶颈。
Applet 提供了 wxs 用来处理渲染层的逻辑。
购物车抛物线动画优化
因此,不应该用过的。 setInterval来运行动画,添加点击购买时,将点击坐标和目标坐标传递给wxs来计算运行轨迹点的坐标,并进行以下操作:我改为: requestAnimationFrame
// wxsfunctionexecuteCartAnimation () { curCoordIdx = coordArr.length - 1 ins.requestAnimationFrame(setStyleByFrame)}function setStyleByFrame() { if (curCoordIdx >= 0) { ins.selectComponent('.cart-animation').setStyle({ 显示: “块”,左: coordArr[curCoordIdx]. 'px', 顶部: coordArr[curCoordIdx].y + 'px' }) curCoordIdx -= 1 ins.requestAnimationFrame(setStyleByFrame) } else { ins.selectComponent('.cart-animation' ).setStyle({ 显示: '无' }) }}
在真实设备上效果非常明显,即使在低端Android机上动画也非常流畅。 不过录屏的效果并不好,这里就不介绍了。
【相关学习推荐:小程序开发教程】
PHP轻松学习视频免费教程(从初学者到专家)
如何学习PHP PHP应该从哪里开始?我学PHP怎样才能快速学好PHP呢? 这里有简单的 PHP 学习教程(从初学者到专家)。 您可以保存并下载您想学习的朋友。
下载
这几篇文章你可能也喜欢:
本文由主机参考刊发,转载请注明:记录一下你的实践,看看如何优化你的小程序购物车动画。 https://zhujicankao.com/142563.html
 主机参考
主机参考















评论前必须登录!
注册