| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
虽然WordPress 5.0之后的默认编辑器已成为块编辑器,但个人更喜欢经典编辑器。 所以继续改造经典编辑器!
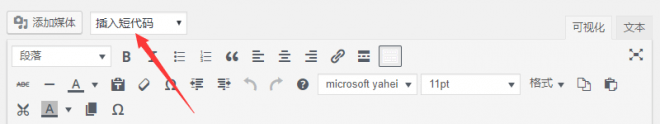
于是决定改变下快捷按钮的显示方式,在后台增加个下拉选择以集合各个快捷按钮。添加完成后文章编辑器显示效果如下:

直接将代码丢到主题 functions.php 文件中即可
// 后台编辑器添加下拉式按钮
// https://zhujicankao.com/720.html
function QGG_select(){
echo '
<select id="short_code_select">
<option value="请选择一个短代码!!!">插入短代码</option>
<option value="【ghide keyword=\'关键字\' key=\'验证码\']隐藏内容[/ghide]">公众号隐藏</option>
<option value="【pwd_protected_post key=\'保护密码\']您需要选择一个短代码[/pwd_protected_post]">文章密码保护</option>
<option value="【collapse title=\'说明文字\'][/collapse]">展开/收缩按钮</option>
</select>';
}
if (current_user_can('edit_posts') current_user_can('edit_pages')) {
add_action('media_buttons', 'QGG_select', 11);
}
function QGG_button() {
echo '<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#short_code_select").change(function(){
send_to_editor(jQuery("#short_code_select :selected").val());
return false;
});
});
</script>';
}
add_action('admin_head', 'QGG_button');
最后说下按钮的添加,直接复制新增代码中如下语句:
<option value="请选择一个短代码!!!">插入短代码</option>
将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可。
注意引号的转义( ‘ → \’ )
这几篇文章你可能也喜欢:
- 主机参考_WordPress技巧分享_纯代码禁止指定省份访问,备案时期或特殊时期非常实用
- 主机参考_WordPress技巧分享_博客“NEW”、“置顶”图标样式调整为按指定角度倾斜
- 主机参考_WordPress技巧分享_WordPress站点加速之开启Gzip压缩加快传输
本文由主机参考刊发,转载请注明:主机参考_WordPress技巧分享_WordPress 后台文章编辑器添加下拉式短代码选择 https://zhujicankao.com/720.html
 主机参考
主机参考















主机参考_WordPress技巧分享_WordPress 后台文章编辑器添加下拉式短代码选择