| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
基于腾讯云Serverless服务,用户可以通过云功能SCF和API网关产品快速完成文本识别(OCR)访问工作,帮助用户实现“0”配置、便捷开发、便捷运维项目部署解决方案。 Serverless Framework的详细介绍,请阅读云功能产品文档。
本文档将向您介绍如何通过 Serverless Framework 组件快速部署具有文本识别 (OCR) 访问权限的应用程序。
使用组件:
Serverless Express:通过使用云功能和 API 网关构建的 Express 框架实现 RESTful API。
Serverless Website:前端将 React 静态页面托管到 COS 对象存储中。
COS云存储:用户可以通过创建自己的bucket来存储目标图片。
前提条件
已安装Node.js(Node.js版本必须至少为8.6,推荐Node.js 10.0及以上)
OCR服务已激活,点击立即激活
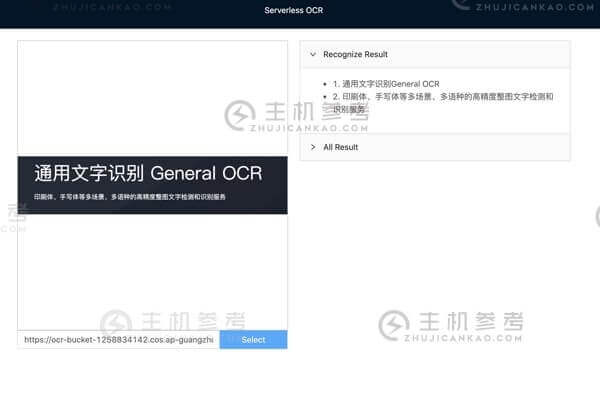
访问效果
应用页面如下,点击“选择”完成本地图片上传,后台云功能会通过OCR完成文字识别工作。

操作步骤
安装
通过 npm 全局安装 Serverless Framework:
$ npm install -g serverless
如果您之前安装过 Serverless Framework,可以使用以下命令升级到最新版本:
$ npm update -g serverless
安装完成后,运行serverless -v命令查看Serverless Framework的版本信息,确保版本信息不低于以下版本:
$ serverless –v Framework Core: 1.67.3 Plugin: 3.6.6 SDK: 2.3.0 Components: 2.30.1
创建存储桶
登录 COS 控制台,新建一个公共存储桶,用于存储上传的图片。注意地区的选择。
接下来,点击基本配置,为bucket配置跨域访问CORS。具体配置如下:
CORS config

配置
1.新建一个本地文件夹,使用create --template-url命令下载相关模板。
$ serverless create --template-url https://github.com/serverless-tencent/serverless-demos/serverless-ocr
2.创建一个.env文件,输入你的账号、关键信息和指定的bucket(这个bucket用来存放上传的图片)。
# .env TENCENT_APP_ID=xxx TENCENT_SECRET_ID=xxx TENCENT_SECRET_KEY=xxx # region of bucket REGION=ap-guangzhou # bucket name, using to store upload pictures BUCKET=ocr-images
注意:
您首先需要为上传的图片创建一个公共存储桶。
3.下载所有 npm 依赖项
$ npm run bootstrap
部署
1.执行如下命令进行部署:
$ sls deploy --all serverless ⚡ framework backend: region: ap-guangzhou apigw: serviceId: service-4i62q1pg subDomain: service-4i62q1pg-1258834142.gz.apigw.tencentcs.com environment: release url: https://service-4i62q1pg-1258834142.gz.apigw.tencentcs.com/release/ scf: functionName: serverless-ocr runtime: Nodejs10.15 namespace: default frontend: region: ap-guangzhou website: https://serverless-ocr-1258834142.cos-website.ap-guangzhou.myqcloud.com 38s › serverless-ocr › Success
部署成功后,可以使用浏览器访问项目生成的网站链接,可以看到生成的网站,点击上传图片,项目可以通过OCR SDK完成文字识别。
2.执行 sls remove --all 删除项目。
$ sls remove --all serverless ⚡ framework 38s › tencent-fullstack › Success
这几篇文章你可能也喜欢:
- 暂无相关推荐文章
本文由主机参考刊发,转载请注明:Serverless文字识别?Serverless 如何快速实现文字识别(OCR)接入? https://zhujicankao.com/68226.html
 主机参考
主机参考














评论前必须登录!
注册