| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
尽管 WordPress 5.0 之后的默认编辑器已经变成了块编辑器,但我仍然更喜欢经典的编辑器,所以让我们继续改造经典的编辑器吧
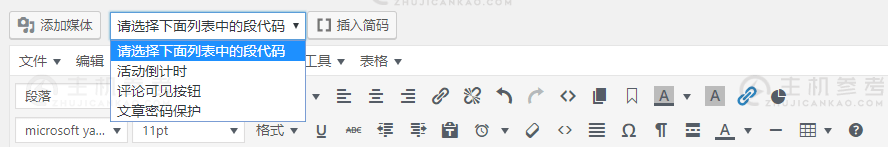
在后台增加个下拉选择以集合各个快捷按钮,添加完成后文章编辑器显示效果如下:
1,直接将下面的代码加在当前使用的主题 functions.php 文件中即可
// 后台编辑器添加下拉式按钮 //https://zhujicankao.com/3695.html function QGG_select(){ echo ' <select id="short_code_select"> <option value="请选择一个短代码!!!">插入短代码</option> <option value="【ghide keyword=\'关键字\' key=\'验证码\']隐藏内容[/ghide]">公众号隐藏</option> <option value="【pwd_protected_post key=\'保护密码\']您需要选择一个短代码[/pwd_protected_post]">文章密码保护</option> <option value="【collapse title=\'说明文字\'][/collapse]">展开/收缩按钮</option> </select>'; } if (current_user_can('edit_posts') current_user_can('edit_pages')) { add_action('media_buttons', 'QGG_select', 11); } function QGG_button() { echo '<script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#short_code_select").change(function(){ send_to_editor(jQuery("#short_code_select :selected").val()); return false; }); }); </script>'; } add_action('admin_head', 'QGG_button');
<option value="请选择一个短代码!!!">插入短代码</option>
注意事项:
1,将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可
2,注意引号的转义( ‘ → \’ )
这几篇文章你可能也喜欢:
- Shadowrocket美区小火箭共享id免费分享,2022最新免费小火箭已购账号分享
- CloudCone,美国Win系统VPS云服务器少量补货,美国洛杉矶MC机房,KVM虚拟架构,3核4G内存1Gbps带宽,17.49美元/月
- LOCVPS,双12特惠,香港免备案VPS云服务器终身65折,香港葵湾机房,CN2+BGP/CN2网络,KVM虚拟架构,1核2G内存2Mbps带宽不限流量,29.25元/月
- 萤光云,香港VPS云服务器测评报告,回国优化线路,香港VPS测评,萤光云VPS好不好?萤光云香港VPS云服务器值得购买吗?
- HostSailor,国外VPS云服务器7折,荷兰/罗马尼亚机房,KVM/OVZ虚拟架构,2核512M内存1Gbps带宽,2.79美元/月
本文由主机参考刊发,转载请注明:纯代码实现WordPress后台文章编辑器下拉式短代码,添加下拉式短代码选择,WordPress技巧分享 https://zhujicankao.com/3695.html
 主机参考
主机参考
















评论前必须登录!
注册