| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
文章目录
.extra-menu {背景颜色:#f3f3f3; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内嵌块; } .extra-menu ul a{ 文本装饰:无; .extra-menu .menu-child { 文本缩进: 4em; .extra-menu .menu-child:before { left: 4em } .extra-menu .extra-menu-h h3 { 行高: 36px } .collapse-toggle { float: right; ; } 光标:指针;用户选择:无。 显示:内联弯曲;对齐:中心; .collapse-toggle img {宽度:30%; .collapse-content { margin-bottom:0px ! 20px !重要;溢出:隐藏;最大高度:0;过渡:最大高度 0.3 秒缓出。 .collapse-content.expanded {max-height: 1000px; /* 设置足够大的值以允许内容完全展开 */ } .ph-id {position:relative; } jQuery(document).ready(function( $ ) { $('.collapse-toggle').on('click',function(){ var content = document.querySelector('.collapse -content'); content .classList.toggle('展开'); if (content.classList.contains('展开')) { $(this).find('div').text('折叠'); img').css('transform','rotate(180deg)'); } else { $(this).find('div').text('expand'); ).find('img').css ('变换','旋转(0度)');} }) })
作为 WordPress 官方推荐的托管提供商,BlueHost 不仅提供配置丰富的虚拟主机,还与 WordPress 无缝集成,涵盖了从设计到设计的一切。也将推出。 从整个创作过程到内容生成,用户无需任何编码知识即可定制。 本教程主要提供如何使用 BlueHost AI 建站工具的详细说明。
1. BlueHost AI 建站工具的主要功能
1. 预先设计的模板:AI 网站。 构建器为不同行业和市场提供各种专业设计的模板。
2. AI驱动的定制:AI引擎根据用户输入建议布局、图像和内容,使定制变得容易。 设计也根据品牌的风格和需求进行调整。
3.人工智能内容建议:如果您在内容创作中遇到瓶颈,请不要担心。 AI建站推荐标题、文字、图片位置等相关内容,帮助用户快速访问您的网站。
4. 无缝 WordPress 集成:该工具可以轻松与您的 WordPress 网站集成。 用户可以享受 AI 指导并利用丰富的 WordPress 主题和插件选择。
5. 拖放界面:直观的拖放界面允许用户自由定制他们的网站,而无需任何编码技能。完全控制设计元素。
6. 节省时间:人工智能可以完成大部分繁重的工作,并且可以更快地构建 WordPress 网站。
7. 无需任何编码的专业设计:用户无需编写任何代码即可获得高质量、具有专业外观的网站。
8.可定制和自动化:人工智能处理大部分设计和内容生成,但它也保留对客户的控制,使其能够个性化和定制网站。
2. BlueHost AI Website Builder 使用教程
1.要开始使用 AI Builder,您需要 BlueHost 托管计划。 访问 BlueHost 网站并选择合适的托管计划。 注册后,您将可以访问我们的构建器和托管服务。
(1) 访问BlueHost网站。
BlueHost官网地址:https://www.bluehost.com/

(2) 向下滚动到 选择 WordPress 托管 软件包。 对于大多数用户来说,Choice Plus 套餐就足够了。

如果您需要更多资源,可以考虑云托管解决方案。 “BlueHost 云托管怎么样?”
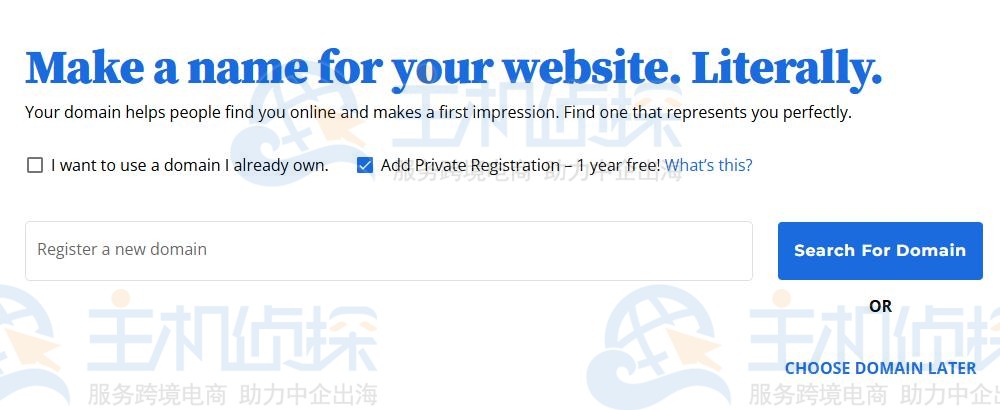
(3) 选择域名:您可以注册新域名或使用现有域名。

( 4) 选择计划后,请完成注册过程即可开始。
2. 注册完成后,登录您的 BlueHost 仪表板。 在那里您可以选择开始使用 AI Builder。 单击“添加站点”按钮即可开始。
3.选择“AI网站创建者”并单击“开始”。 您可以在此处添加要创建的网站类型的简短描述,例如在线商店或个人博客。
4. 如果您想包含来自 Facebook 的信息,您可以通过单击“连接到 Facebook”按钮来连接您的帐户。 这使得该工具能够获取更多信息并提高准确性。 如果您没有官方 Facebook 页面,您可以选择“立即跳过”。
5.上传您的网站徽标。您可以使用Canva等图像生成工具来设计您的徽标。确保您的徽标与您的品牌相关。以简化您的设计和上传时,您可以将图像拖放到框中或单击“浏览”按钮从本地驱动器中选择。
6. AI Website Builder 将生成三个独特的网站版本。单击“预览”按钮。您可以查看每个版本。 单击重新生成以获得更完整的预览。
7. 在预览版本中,单击右上角的“自定义”按钮并选择颜色、选择组合或字体,完成后单击“保存并继续”应用更改。
8. 要使用 WordPress 编辑您的网站,请转至 BlueHost 仪表板,单击“预览站点”,然后单击“编辑页面”。 您可以输入各种自定义块,并通过单击页面左上角的“Wonder Blocks”绿色按钮来选择或使用默认页面。
9. 发布和管理您的网站
在发布之前,请仔细检查您的内容、图像和布局,以确保一切正常。 单击“发布”按钮,您的 WordPress 网站将成功启动。
相关推荐:
《一键建站推荐AI建站工具》
《利用AI打造外贸》如何快速搭建网站网站《工具与外贸网站建设教程》
p>
这几篇文章你可能也喜欢:
- Bluehost US虚拟托管完整评论(在海外虚拟托管空间)
- Bluehost主机与Elextahost主持人(功能 +价格 +服务)(中国的Bluehost呢)
- 哪个更好,Bluehost或Namecheap WordPress主机?
- 享受Blue -Host WordPress托管特殊优惠,以$ 1.99/月的自由域名 + SSL享受低83%的折扣
- 哪种网络托管计划更便宜:GreenGeeks 或 BlueHost?
本文由主机参考刊发,转载请注明:使用 BlueHost BlueHost AI 网站构建器教程构建网站 https://zhujicankao.com/133046.html
 主机参考
主机参考
















评论前必须登录!
注册