| 主机参考:VPS测评参考推荐/专注分享VPS服务器优惠信息!若您是商家可以在本站进行投稿,查看详情!此外我们还提供软文收录、PayPal代付、广告赞助等服务,查看详情! |
| 我们发布的部分优惠活动文章可能存在时效性,购买时建议在本站搜索商家名称可查看相关文章充分了解该商家!若非中文页面可使用Edge浏览器同步翻译!PayPal代付/收录合作 |
互动交流对博客非常重要。大多数WordPress博客都会打开评论,很多博客还添加了“评论回复邮件通知”功能,这样评论者就可以在第一时间收到回复通知。

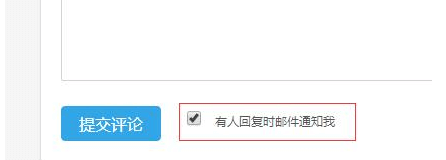
首先,将邮件回复HTML部分的结构调整为如下形式。主要是使用mail-notify类添加外部框,使用“notify”类添加输入标记。
<span class="mail-notify"> <input type="checkbox" name="comment_mail_notify" id="comment_mail_notify" value="comment_mail_notify" checked="checked" class="notify" /> <label for="comment_mail_notify"><span>有人回复时邮件通知我</span></label> </span>
然后将以下样式添加到样式表中
/** 评论回复邮件通知 **/
.mail-notify {
padding-left: 10px;
font-size: 14px;
vertical-align: middle;
}
.mail-notify span {
position: absolute;
top: -6px;
left: 0;
width: 230px;
color: #999;
padding-left: 38px;
padding-left: 5px\9;
}
.notify {
display: none;
display: inline\9;
}
.notify + label {
position: relative;
background: #a5a5a5;
width: 30px;
width: 0\9;
height: 15px;
cursor: pointer;
display: inline-block;
border-radius: 15px;
}
.notify + label:before {
content: '';
position: absolute;
background: #fff;
top: 0;
left: -1px;
width: 15px;
width: 0\9;
height: 15px;
z-index: 99999;
border: 1px solid #ddd;
border-radius: 15px;
border: none\9;
}
.notify + label:after {
content: '';
position: absolute;
top: 0;
left: 0;
color: #fff;
font-size: 9px;
font-size: 0.9rem;
}
.notify:checked + label {
background: #32a5e7;
border-radius: 15px;
}
.notify:checked + label:after {
content: '';
left: 6px;
}
.notify:checked + label:before {
content: '';
position: absolute;
z-index: 99999;
left: 15px;
border-radius: 15px;
}
.notify + label:after {
left: 15px;
line-height: 21px;
}
.notify + label:after, .notify + label:before {
-webkit-transition: all 0.1s ease-in;
transition: all 0.1s ease-in;
}
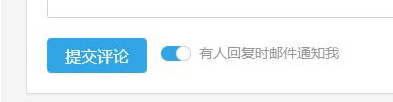
完成之后即可实现下方样式

这几篇文章你可能也喜欢:
- WPCOM主题2025 618狂欢节购买
- 推荐的5速WordPress主题模板(哪个WordPress主题更好)
- JustNews主题设置教程
- Divi主题618有限时间促销基本版本计划仅$ 6.67/月寿命版本$ 265
- Divi主题和Astra主题比较(官方Divi主题网站)
本文由主机参考刊发,转载请注明:主机参考_WordPress技巧分享_纯代码将WordPress评论回复邮件通知勾选框样式进行美化处理 https://zhujicankao.com/1208.html
 主机参考
主机参考














非常精彩的文章,引人入胜,痛快淋漓。感谢楼主分享。
主机参考_WordPress技巧分享_纯代码将WordPress评论回复邮件通知勾选框样式进行美化处理