
三步教你接入开发微信公众平台(如何开发微信公众平台)
步骤1:填写服务器配置。 登录微信公众平台官网后,在公众平台后台管理页面-开发者中心页面点击“修改配置”按钮,填写服务器地址(url)、token和encodingaeskey,其中url是开发者用于接收微信消息和事件的接口url。开发人员...

步骤1:填写服务器配置。 登录微信公众平台官网后,在公众平台后台管理页面-开发者中心页面点击“修改配置”按钮,填写服务器地址(url)、token和encodingaeskey,其中url是开发者用于接收微信消息和事件的接口url。开发人员...

微信支付是集成在微信客户端的支付功能,用户可以通过手机完成快捷支付过程。微信支付以银行卡快捷支付为基础,为用户提供安全、快捷、高效的支付服务。 那么我们如何在微信小程序中打开微信支付功能呢? 目前小程序开通微信支付功能有两种方式。一种是已经...

Access_token是微信官方账号中的唯一票证,微信官方账号在调用所有接口时都需要使用它。开发商需要妥善保管。access_token的存储必须保留至少512个字符空间。access_token的有效期目前为2小时,需要定期刷新。重复获...

线索: 最近刚接触小程序。在测试过程中,我发现小程序中的数据在退出小程序后没有释放,因此当我再次打开小程序时,数据没有初始化。那么我们如何解决这个问题呢? 解决方案: 首先在小程序数据data中声明一个变量isClose,默认为true,用...

前言: 微信小程序具有跨平台、范围广、小而快的特点,这也让很多做网络营销的朋友申请注册了自己的小程序。相信很多朋友注册小程序后都会有这样的疑问。如何推广引流,让大家知道我的小程序? 下面我就简单说说如何做好小程序的推广和引流。 第一,关键词...

目的:微信小程序提交后,表单内容会自动清除。 思维分析: 我们可以通过值绑定来清除它,但当有大量表单数据时,这种方法会变得非常麻烦。 解决方案: 该表单使用bindreset事件而不是bindsubmit事件来提交数据,因此在单击submi...

如果微信官方账号基于消息接收的安全性需要知道微信服务器的ip地址列表,以便识别哪些消息是微信官方推送给你的,哪些消息可能是他人伪造的,则可以通过该接口获取微信服务器的ip地址列表。 接口调用请求描述 Http请求模式:GET https:/...

将微信小程序部署到在线环境的具体步骤: 一、微信小程序应用 申请,认证(没有认证不能发表,认证需要300元。目前仅支持企业认证)。详情见官网。 https://mp.weixin.qq.com/cgi-bin/registermidpage...

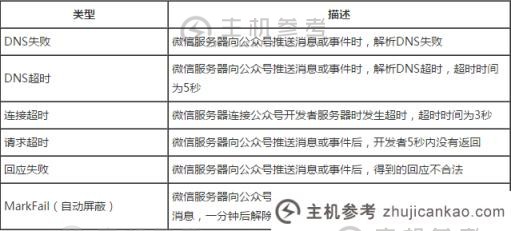
大纲描述 微信公众平台已对外开放接口报警。当微信服务器未能向开发者推送消息的次数达到预定阈值时,将向指定的微信报警群发送报警消息(设置模式:公众平台-》开发者中心-》界面报警),并要求开发者积极关注报警,立即解决故障,提高微信官方账号的服务...

自定义菜单可以帮助微信官方账号丰富界面,让用户更好更快地了解微信官方账号的功能。打开自定义菜单后,微信官方账号界面如下所示: 请注意: 1.自定义菜单最多包括三个一级菜单,每个一级菜单最多包括五个二级菜单。2.一级菜单最多4个汉字,二级菜单...

使用接口创建自定义菜单后,开发人员还可以使用接口查询自定义菜单的结构。另外请注意,设置个性化菜单后,使用此自定义菜单查询界面可以获取默认菜单和所有个性化菜单信息。 请求解释 Http请求方法:GETapi.weixin.qq.com/cgi...

用户点击自定义菜单后,微信会将点击事件推送给开发者。请注意,单击菜单将弹出子菜单,并且不会生成报告。请注意,从第三个到第八个的所有事件仅由iphone5.4.1版本5.4.1或以上和android5.4版本5.4或以上的微信用户支持。旧版微...