
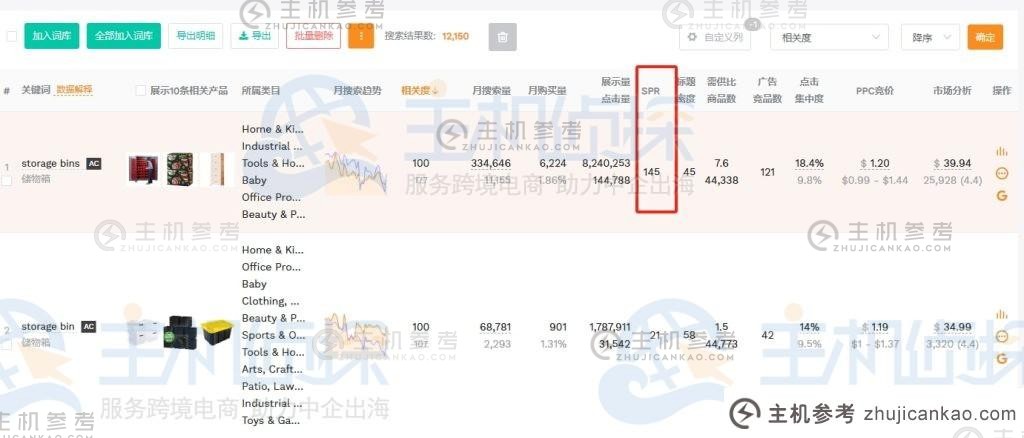
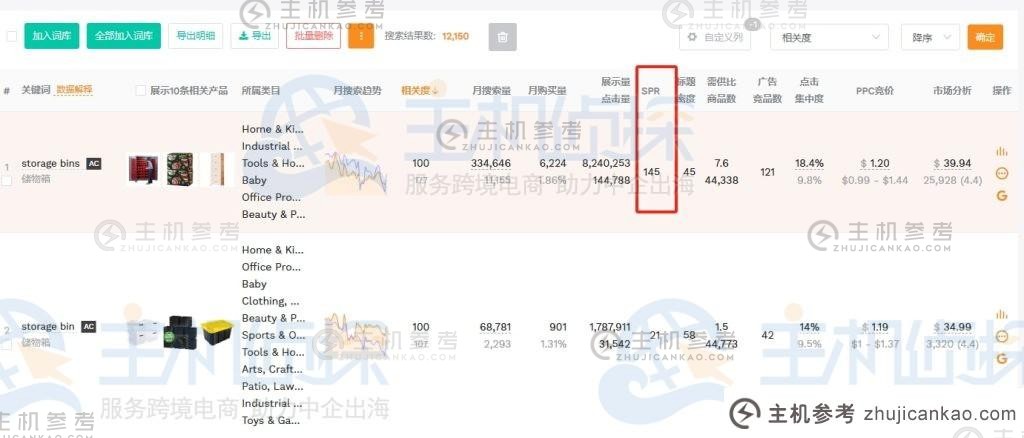
卖方的Elf SPR值是什么意思(卖方的Elf BSR是什么意思?)
.extra-menu {背景:#f3f3f3; } -menu.extra-menu-h h3 {line-height:36px;}。 显示:flex; collapse-timems:14px;} collapse-toggle im...

.extra-menu {背景:#f3f3f3; } -menu.extra-menu-h h3 {line-height:36px;}。 显示:flex; collapse-timems:14px;} collapse-toggle im...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

卖家精灵推出2025新年优惠!包月332元,包年优惠22折,单机版1928元/年,标准版3445元/年,高级版和VIP会员船版也共享同样的折扣。 立即订购年度套餐,即可获得额外 30 天的试用期以及 2025 年专属定制跨境日历。 如果您购...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...

.extra-menu {背景颜色:#f3f3f3; 填充:20px; .extra-menu .extra-menu-h {高度:36px; .extra-menu .extra-menu-h h3 { 显示:内联块 } 。额外菜单 ul...